
Component Libraries and CMS Templates
Below are two examples of component libraries and systems that I helped to build for Purple to streamline the Product Design and Merchandising team’s work flow. I took the lead on the Merchandising CMS Templates and Component Library. The Rebranded Design System was a year long endeavor lead by Ashley Seguin and Gaige Redd. Their hard work and commitment to excellence have undeniably shaped the success of this project. Myself, Diedra Ha, and Jeremy Garcia were contributors to this project.
Due to the sensitive nature of the company details featured in these Figma Files, it is password-protected to ensure restricted access and maintain confidentiality. Please contact me for a personal walkthrough.
-

Rebranded Design System
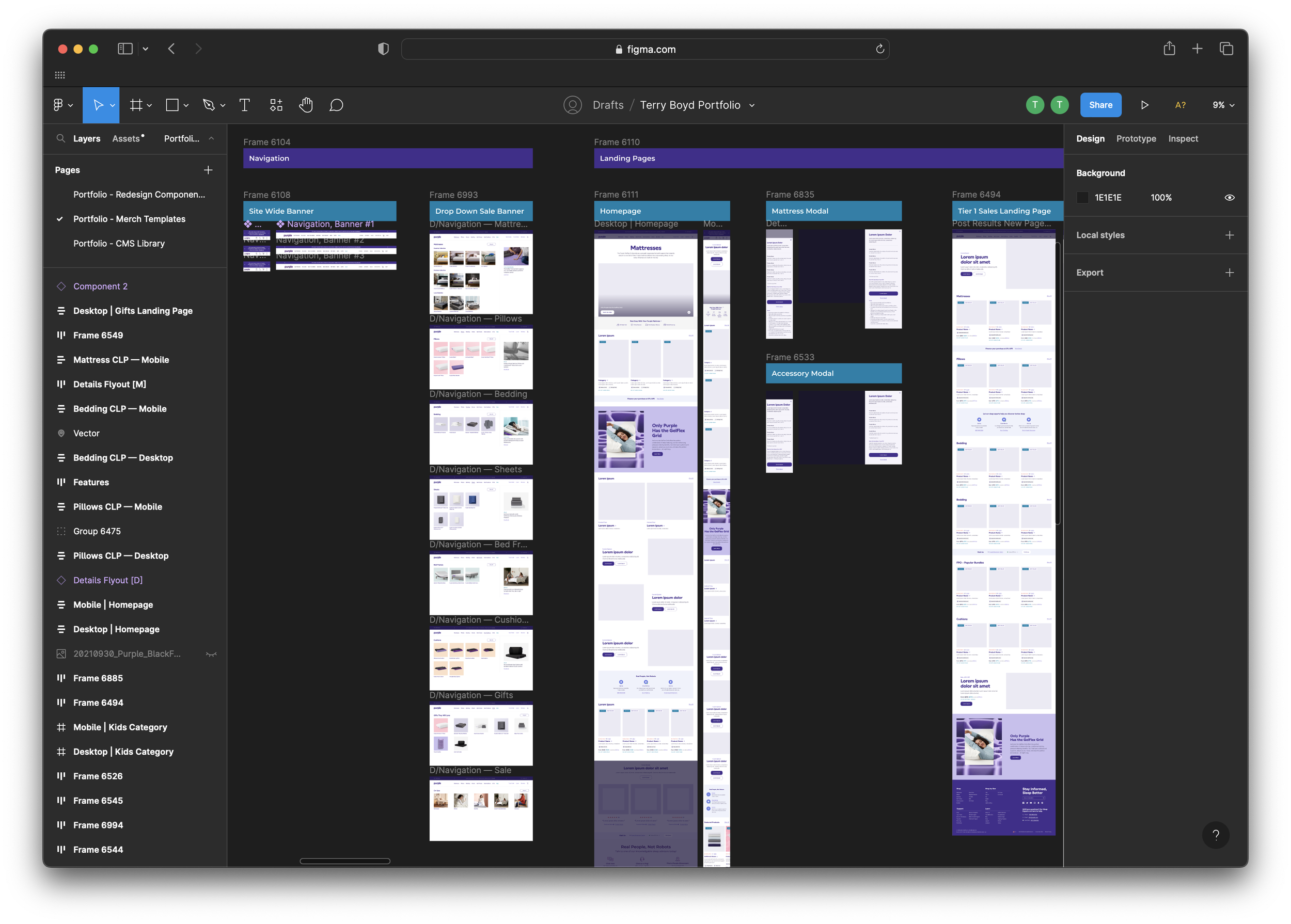
Purple underwent a comprehensive site-wide rebranding in 2020. Here is the visual exploration across four key pages: the homepage, the product page, the checkout flow, and modals.
-

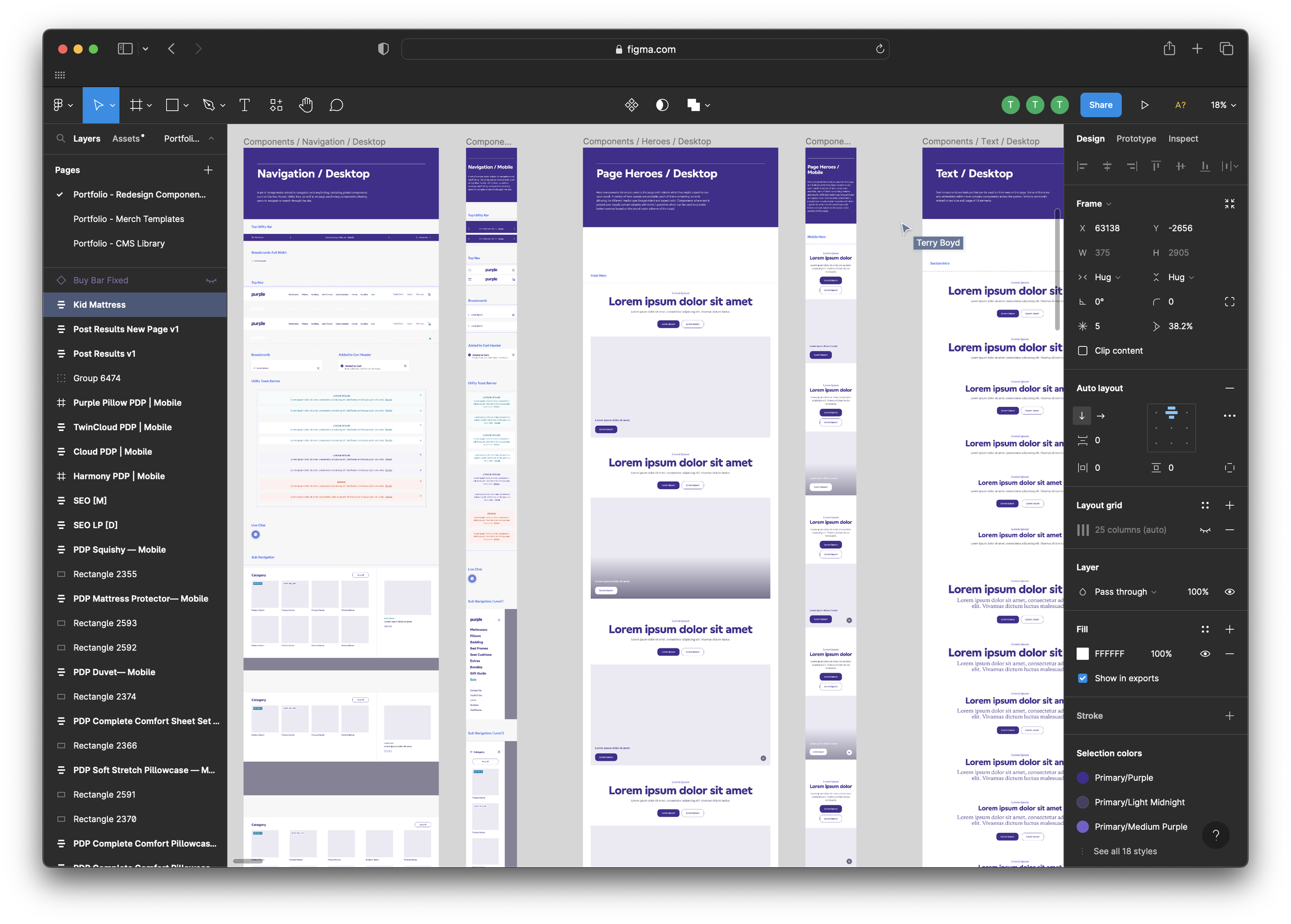
Merchandising CMS Templates and Component Library
This Figma file was made for internal use by the Merchandising team. It maps out the entire purchase flow where sales or special events would be visually communicated. The file was constructed primarily using a component library so the Merchandising team of untrained designers could use Figma as if it were a CMS system.